
Bo-Dream Bohemian Boutique Hotel Website
Bodream Boutique hotel's website, famous for its unique restaurant, nature and style.

Overview
Bo-Dream Boutique Hotel, one of the most famous "Bohemian" style boutique hotels in Mugla, Turkey, is getting ready to meet its customers online. This rustic, bohemian yet minimal-style hotel hosts different concepts for its customers in every season. With its unique restaurant, delicious food, minimal design, wine tastings, and nature, reservations can be made, while "bohemian antiques" are sold at the same time. You can have these unique designs on BoDream's website!
The Problem
Although BoDream is a well-known hotel among the locals, it does not have a website. This situation has brought the demand for the option of booking a place months before arriving in Bodrum or making a reservation by phone. Customers who love to follow the bohemian style demand the option of purchasing the products for sale not only during the visit but also by following them online.
Time
3 weeks
Tools
Figma,Miro,InVision


The Solution
BoDream is home to different cultures as well as local people. The absence of a website causes heavy phone traffic. Now, it will be able to make reservations easily, make its name known to more people & host more people, and offer live support to its customers by selling bohemian-style products and "jams" made with fruits picked from their own gardens over the internet.

User Research
Proto Persona
I studied the prototype of a young businessman who wants to stay in BoDream Boutique Hotel with his colleagues. Previously, he had stayed at Bodream and he really liked there. He wants to share with them its website page to they can examine but unfortunately this hotel has not a website. Because of this situation, Ali is so nervous and feels panic.

User Interviews
From here I interviewed five different people about their favorite type of hotel. This was all very good experience to me. I learned a lot by asking people about their expectation from hotel they prefer.
A lot of my initial ideas were thrown out after this process. It was a really valuable lesson in making assumptions before making a project
Research Question
How could a website assist in helping users learn more about their consept, restaurants, to buy "bohemian" home tools, buy natural food preparing from their hotel's garden and more easier make a reservation from different countries?
Research Objectives:
-
Discover what users expect, determine how your site will be more understandable, and serve its purpose.
-
Whether users are interested in homemade products and unique bohemian home items when booking.
Sample Questions:
-
How do you make your hotel reservations?
-
Does it feel good to sell unique products on the hotel promotion page?
-
Does it make you feel safe to have a good web page of the hotel you will visit and be able to enter and explore with details beforehand?
Interview Transcript Selection:
Creating a unique web page for the popular hotel, informing the customer with details, and introducing unique products to the customer.
User Data Analysis
Once I finished six interviews I assorted our data as stick notes in Miro. Once I had all our insights in one place I sorted those findings into an affinity diagram that gave me a better idea of what our user's concerns were. The categories I created included budget, concept selection, and reservation problems.

Empathy Map
Now that I had an overview of what our users looked like I was able to create an empathy map.
This would give me a clearer idea of the user I was designing for and let me better understand how to meet their needs when designing my app.
Through the interview process, I learned how important it is to have a live support option, to buy special products, and to examine the hotel's website in detail while making a reservation.

Definition
The main findings showed me the path I had to go through in order to move forward with the project.
Using the insights to craft "How might be" questions was my way to generate creative solutions while maintaining focus on the right problems to solve.
-
How might I make the users feel confident they have all the information they need?
-
How might I support the users to efficiently contact the hotel?
-
How might I help the users to efficiently make a reservation?
-
How can it be ensured that the products are delivered perfectly?
-
How can the live support process be more efficient?
-
How can an organization be planned for team reservations?
Problem Statement
Ali is a 28-year-old engineer who likes to spend time with his friends, likes to stay in quiet, cozy hotels for short periods in his spare time, and likes to explore. Ali wants to organize the annual company event at the Bodream hotel, and for this, he needs the website and details of the hotel because his colleagues living in different countries should be able to visit this hotel's website and examine the environment, food and rooms.
Ideation
“I Like, I Wish, What If” Method
Examples of things we Like:
-
Examine the hotel's website in detail.
-
To get information about the products sold with "Live Support"
-
Capture early booking opportunities
-
Acceptance of team organizations
Example of things we Wish:
-
I wish I had made my reservation in the winter, not in the summer.
-
I wish they would accept team organizations.
-
I wish I could buy the products I liked in the concept of the hotel.
Examples of ideas we had when we asked What if? :
-
What if a website could help me build confidence
-
What if this website is not well-liked by my teammates?
-
What if the "Live Support" button doesn't work?
-
What if the products I bought break during shipping?
Feature Prioritization Matrix
After I had a good assortment of ideas, I asked ourselves which of these Ali would view as the most useful and which we think would be the most achievable. Some of the focus features I wanted to create were:
-
Correct reflection of the concept of the Hotel on the Website.
-
Option to buy Bohemian Products.
-
Live Support option.
-
Specifying a date range for an early booking opportunity
-
.The team organization option may not always be available due to the limited number of rooms.

Storyboard
Now that I had an idea of the features I was going to try to implement I could start to consider how these would work for our users. I created a Storyboard to visualize exactly what value BoDream could bring to a user.

Prototype
Competitor Analysis
I first looked at apps called Yacht Boheme Hotel and Boheme Bleue.
The most distinctive features of Yacht Boheme Hotel are; activities such as spa service and sailing tour were included. The concept of the rooms is designed in a "bohemian" style. There is a website with a very cool UI design.
Bohemian Bleue Hotel, on the other hand, has a restaurant that can be visited daily with a cafe concept, which is closer to the city center, hosting city center activities.
The Yacht Boheme Hotel had probably the most popular feature; Users can open the menu and get information by scanning the barcode and QR code on the website. In addition to these, Yacht Boheme Hotel had an impressive and cool interface.
After this research; I am very excited to think to design a very impressive & clear & minimal and "cozy" interface for Bo-Dream.

A page showing the stunning UI design of the Yacht Boheme Hotel.

On this page, there is a menu showing that Boheme Bleue Hotel can be visited daily.
Strengths are competitor apps :
Boheme Yatch Hotel :
-
Cool UI, great features, fun animations, and only guests over the age of +16.
Boheme Bleue Hotel :
-
Hospitality for daily guests, location close to the city center, including suggested activities.
Sitemap

Paper Wireframes
I sketched out my ideas for the pages of the design of the app. I ended up using my sketches to build the paper prototype in Uizard.

Wireframes
Then I moved on to transforming my sketches into low-fidelity wireframes. This enabled me to visualize the content without the distraction of UI concerns and focus on what the app needed–-the most vital content, solid information architecture, and usability.

Mid-Fidelity Prototype
I worked on the about us page, the retaurant page, the main page, rooms page, products page. As I worked I would through ideas at each and take my note ideas on how to build out this prototype.
You can check out summarize Figma prototype here:

Created with Figma
Mood Board
Once I had gone through several rounds of Mid-fidelity wireframing, I created a mood board for my app. The board reflected the brand platform I had created– bohemian products & give me inspired designs & color tones & bohemian interior design & the colors and flavors of the jams made by the hotel owners with the fruits they picked from the trees growing in the hotel's garden were also topics of inspiration.

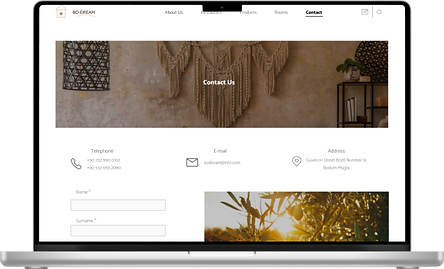
High Fidelity Screens

User Testing + Outcomes
User Goals for Testing
Here are some tasks we had users complete in the app
-
To be able to complete the purchasing process of products.
-
To get support from live support while purchasing bohemian-style products and jams.
Results
Some findings from our tests.
-
Some buttons seem too small
-
Users want to make reservations online. (Not by mail or phone.)
-
Expansion of live support option.
Conclusion
It was exciting to go through the design process as an individual. It was a very good experience to manage the whole process, develop new ideas and come up with them. I'm fairly happy with the prototype I created.
Changes and Future Opportunites
There are parts that I want to improve in this application. A few of them are as follows:
-
To expand the product category to be sold in a bohemian style, to offer more product options to the user, as there is only 1 of each product.
-
To get support from local people for the continuity of jam and olive preserves.
-
The option is to expand the hotel grounds, increase the number of rooms, and expand the kitchen, as the rooms are limited for team organizations.
-
Instead of making reservations by e-mail or phone, introducing the "online" option, reducing phone traffic, and focusing on the live support option.
